Painel de Usuario

Mensagens: 0
-
 Alterar
Alterar -
 Ver
Ver -
 Tópicos e mensagens
Tópicos e mensagens
Menu
 Planeta Tutorial
Planeta Tutorial Ajuda e suporte
Ajuda e suporte Serviços para usuários
Serviços para usuários Entretenimento
EntretenimentoGame zone
 Outros serviços
Outros serviços
Procurar
Translate
Últimos assuntos
Estatísticas
Temos 26 usuários registradosO último membro registrado é kaironborges
Os nossos membros postaram um total de 144 mensagens em 142 assuntos
Radio Jovem Pan
Relogio
Visitou


Recurso Leia Mais do Blogger
Página 1 de 1
 Recurso Leia Mais do Blogger
Recurso Leia Mais do Blogger
Recurso Leia Mais do Blogger
Como eu faço templates
e desde 2007 os disponibilizo aqui para download, com certeza a maioria
deles não possui este recurso que o blogger disponibilizou recentemente.
Já li em vários blogs amigos - os quais indico na sidebar "Vale um Click" - como fazer para ativar o recurso "Leia Mais" do blogger.
Aprendi com meus amigos e vou ensinar a quem usa algum template que criei a ativar este recurso e utilizá-lo em seu blog.
Antes leia este aviso:
► Se você usa algum template que criei que já possui o recurso "Leia
Mais" instalado não precisa incluir o recurso do blogger. Se você
quiser fazer isso será por sua conta e risco.
Ativando o recurso em templates mais antigos.
1º Passo:
» Use o Ctrl F e encontre a linha: post.body/>
» Logo abaixo desta linha coloque o código:
Em seguida:
♦ Clique em SALVAR ALTERAÇÕES.
2º Passo:
Como utilizar o recurso:
1ºAtivando o editor atualizado de posts

♦ Clique em SALVAR ALTERAÇÕES.
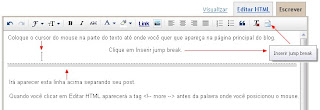
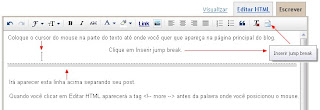
2º Crie o seu post e aplique o jump break
 [/url]
[/url]
3º Observação:
Se você não usa o novo Editor de postagens é só inserir a tag:
Antes da palavra que você quer que fique oculta no seu post.
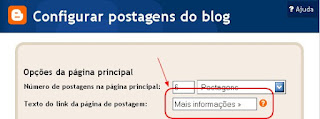
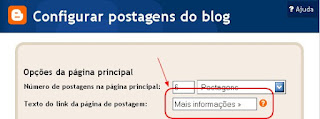
4º Configure as palavras "Mais informações" indo em Elementos de página
» Em Postagens no blog » Clique em Editar e Altere o campo que mostra
na figura abaixo:
 [/url]
[/url]
Você pode alterar "Mais informações »" por "Leia mais" ou "Continue lendo", etc.
5º Altere o lado, cor e o aspecto que as palavras "Leia Mais" vão aparecer em seus posts utilizando o CSS:
Para isso:
» Cole o código abaixo acima da tag ]]>
Em seguida:
♦ Clique em SALVAR ALTERAÇÕES.
♦ Clique em Visualizar blog para se certificar que deu tudo certo.
Como eu faço templates
e desde 2007 os disponibilizo aqui para download, com certeza a maioria
deles não possui este recurso que o blogger disponibilizou recentemente.
Já li em vários blogs amigos - os quais indico na sidebar "Vale um Click" - como fazer para ativar o recurso "Leia Mais" do blogger.
Aprendi com meus amigos e vou ensinar a quem usa algum template que criei a ativar este recurso e utilizá-lo em seu blog.
Antes leia este aviso:
► Se você usa algum template que criei que já possui o recurso "Leia
Mais" instalado não precisa incluir o recurso do blogger. Se você
quiser fazer isso será por sua conta e risco.
Ativando o recurso em templates mais antigos.
1º Passo:
» Use o Ctrl F e encontre a linha: post.body/>
» Logo abaixo desta linha coloque o código:
- Código:
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Em seguida:
♦ Clique em SALVAR ALTERAÇÕES.
2º Passo:
Como utilizar o recurso:
1ºAtivando o editor atualizado de posts

2º Crie o seu post e aplique o jump break
 [/url]
[/url]3º Observação:
Se você não usa o novo Editor de postagens é só inserir a tag:
Antes da palavra que você quer que fique oculta no seu post.
4º Configure as palavras "Mais informações" indo em Elementos de página
» Em Postagens no blog » Clique em Editar e Altere o campo que mostra
na figura abaixo:
 [/url]
[/url]5º Altere o lado, cor e o aspecto que as palavras "Leia Mais" vão aparecer em seus posts utilizando o CSS:
Para isso:
» Cole o código abaixo acima da tag ]]>
- Código:
.jump-link {
text-align: right; /*Alinhamento do "Leia mais"*/
font-size: 95%; /*Tamanho*/
font-weigth: bold; /*Fonte em negrito*/
margin: 5px 10px 5px 0px;
}
.jump-link a:link, .jump-link a:visited {
color: blue;
text-decoration: none;
}
.jump-link a:hover {
color: red;
text-decoration: none;
}
Em seguida:
♦ Clique em SALVAR ALTERAÇÕES.
♦ Clique em Visualizar blog para se certificar que deu tudo certo.
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|










» Efeito Glow
» Efeito Brilho Suave nas fotos
» Arte geométrica com Photoshop
» Efeito Varinha Mágica no Photoshop
» Montagem multicolorida com tintas e efeitos diversos
» Linhas luminescentes no Photoshop
» Segredos sobre design de site
» Hardware para iniciantes, parte 5